Converting standard Smartframe templates to Newlook 11
This guide is intended to assist those users who would like to convert existing Smartframe templates that are based on the default templates installed with Newlook 10.7.
Newlook 11 includes new Smartframe templates that take advantage of many of the features supported in modern browsers. They are designed to be flexible and easy to use. Where practical, we recommend using one of the new v11 Smartframe templates, instead of upgrading your existing templates. Be aware that the new Smartframe templates in version 11 are not backwards compatible, they can only be used in v11 onwards.
However, if you would like to retain your existing template, this guide identifies some of the common items that will need to be updated to get it working in version 11.
Key differences to note between Newlook 11 templates and older templates
In previous versions of Newlook (version 10 and below), the top-level Smartframe container was an MS Internet Explorer browser window, containing a HTML page. This HTML page instantiated a Newlook Active X control.
From Newlook 11.0 onwards, the top-level Smartframe container is no longer an IE browser window. It is now a stand-alone executable, looksoftware.SmartFrame.exe, which contains it's own Chromium-based browser, used to render and execute the specified Smartframe template's HTML, CSS and Javascript files. The Newlook Active X control has been replaced with the Smartframe Newlook Control, which interacts with the HTML page, based on the properties specified in the newlook object tag, within the parent HTML. There is no need to have any browser installed on your end user machines, Smartframe will run on a clean Windows environment.
BE AWARE:
It is no longer possible to start Smartframe by opening a HTML or HTA file containing the Newlook object. To start Smartframe you will now need to configure the Smartframe URL for your solution (in General Settings), then run the executable looksoftware.SmartFrame.exe, pointing to your solution. For end users, shortcuts can be configured during the deployment process, however for administrators and developers, you can start Smartframe from the executable shortcut or via the Smartframe preview button in Developer (which will automatically load the current solution).
PLEASE NOTE:
Not all legacy Smartframe functionality is supported in Newlook 11. If you have Smartframe templates that have been heavily customized (for example portal-style templates), then this guide will not be applicable and we recommend that you contact the Fresche support team at [email protected] for advice about your migration options.
IMPORTANT
Don't forget to back up your template files before attempting to convert them!
Assumptions:
The following guide assumes that you have a template that is based on the Samples/BrowserTemplates/SmartFrame template that shipped with Newlook version 10.5 or earlier. Any template based on the Samples/BrowserTemplates/SmartFrame template that was included in the Newlook 10.6 or 10.7 install should be compatible with version 11.0 (although you will need to open Smartframe.htm instead of Smartframe.hta).
The legacy Smartframe template consists of the following files:
- SmatFrame.htm
- skin/skin.js
- UICode.js
- skin/skin.css
Files
- Add a parameter called
callbackto theSkin_AddPluginsfunction. - Update any
AddPluginmethods inside theSkin_AddPluginsfunction.

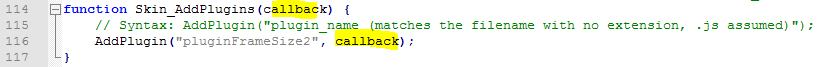
The final code should look like this:
function Skin_Addplugins(callback) {
//Syntax: AddPlugin("plugin_name (matches the filename with no extension, .js assumed)");
AddPlugin("pluginFrameSize2", callback);
}
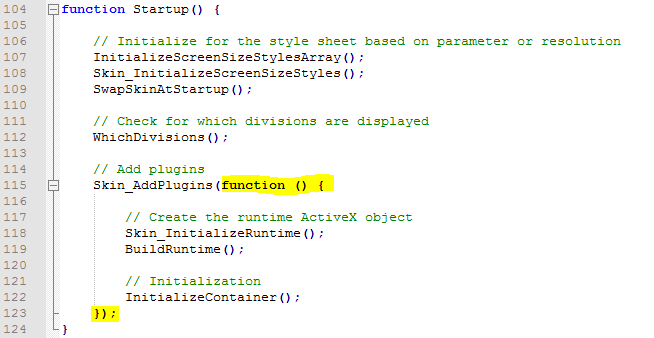
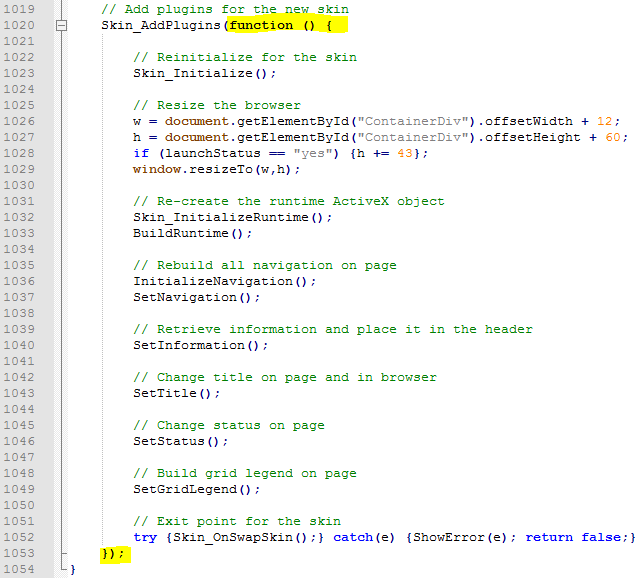
- Use a search tool to find any instances of
Skin_AddPlugins()in UICode.js and include the contents of the function as a function callback.


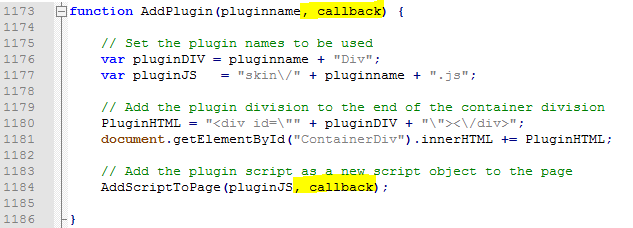
- Find the
AddPluginfunction and add a parameter calledcallback. In the same function, update theAddScriptToPagemethod to add a parameter calledcallback.

- Find the
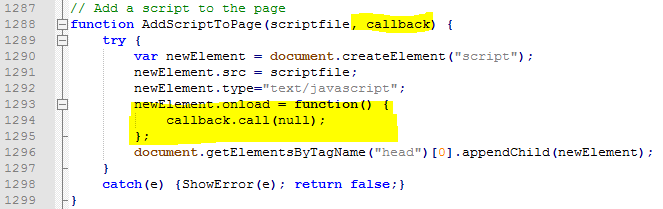
AddScriptToPagefunction and add a parameter to it calledcallback. Then inside this function, add the following code immediately after thenewElement.type="text/javascript";line:
newElement.onload = function() {
callback.call(null);
};

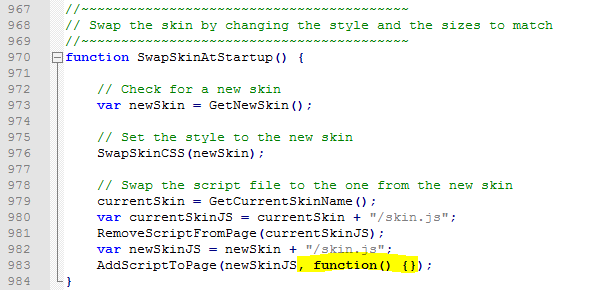
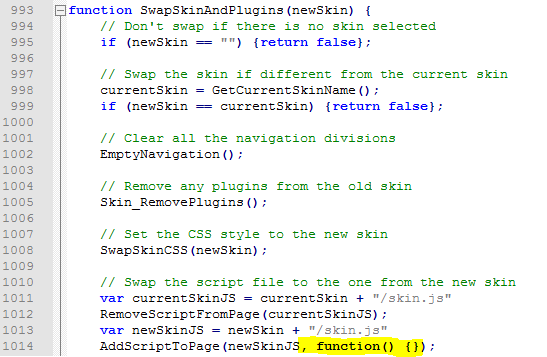
- Find any other code that calls the
AddScriptToPagefunction and add the parameterfunction() {}.


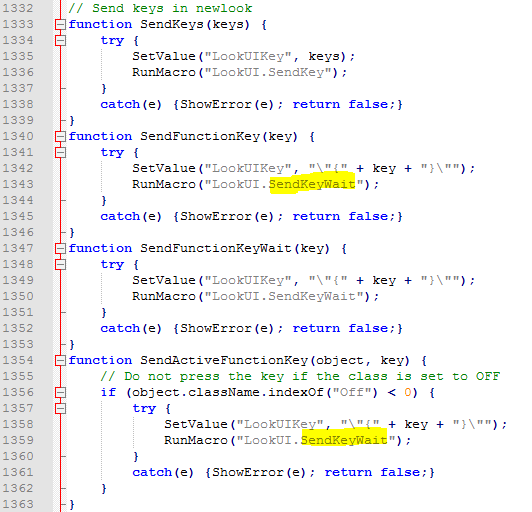
- Find the
SendFunctionKeyfunction and update theLookUI.SendKeymethod toLookUI.SendKeyWait.
- Find the
SendActiveFunctionKeyfunction and update theLookUI.SendKeymethod toLookUI.SendKeyWait.

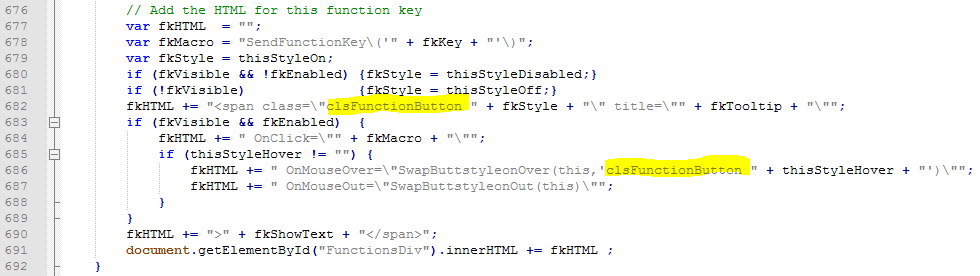
- Find the
SetOneFunctionfunction, add the classclsFunctionButtonto the followingfkHTMLassignments (note the trailing space betweenclsFunctionButtonand the closing"):

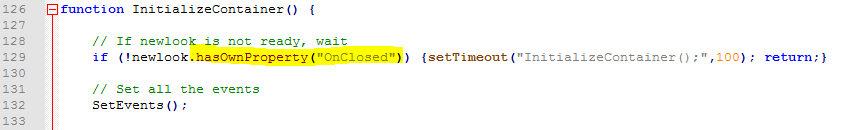
- Find the
InitializeContainerfunction and replaceif (!newlook) {setTimeout("InitializeContainer();",100); return;}with the following code:
if (!newlook.hasOwnProperty("OnClosed")) {setTimeout("InitializeContainer();",100); return;}

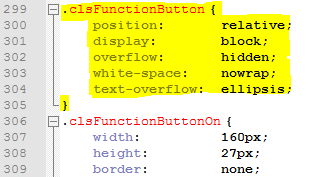
- Add the following
clsFunctionButtonstyle to Skin.css:
.clsFunctionButton {
position: relative;
display: block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}

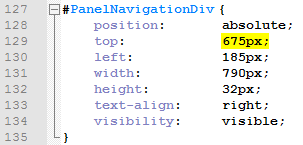
- Change the
PanelNavigationDivso that thetopattribute is675px.

- Rename SmartFrame.htm to SmartFrame.html.
- Copy your modified Smartframe template folder to your current solution folder in C:\ProgramData\Newlook 11.1.
- (Optional) If you would like your converted Smartframe template to be available to any new solutions, copy the same folder into C:\ProgramData\Newlook 11.1\Templates (this will add it to the list of available Smartframe templates in the New solution dialog).
- Open Newlook Developer with your current solution. Open Settings > General and update the Smartframe URL to point to Smartframe.html in your current solution folder.
- Test your current solution in your modified template by clicking the
 Smartframe toolbar button (note that you should not need to make any changes to your Smartframe files to run the current solution).
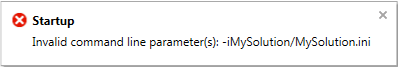
Smartframe toolbar button (note that you should not need to make any changes to your Smartframe files to run the current solution). - If you are receiving the following error when you open Smartframe from within Developer, this indicates that the
runtimeOptionsparameter in skinruntime.js is pointing to a solution that does not exist in your current solution folder (C:\ProgramData\Newlook 11.1). There are two ways to resolve this error: remove theruntimeOptionsparameter in skinruntime.js (runtimeOptions = "";) or copy the referenced solution into your current solution folder. Note that this will not affect the solution that is opened, if you are opening Smartframe preview from within Newlook Developer, the currently loaded solution will always open.

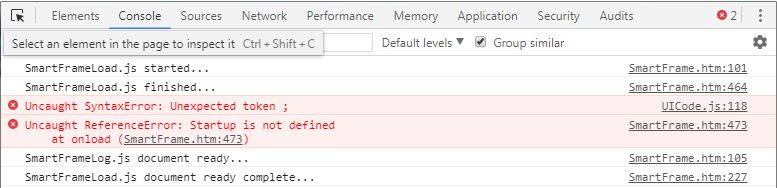
Smartframe now reports any loading errors with an error indicator  in the bottom right-hand corner of the status bar. Click the error icon to open the Developer Tools window. Open the Console tab to get further information about the generated error, including the type of error and the file and line on which the error was generated. In the following example, the two errors are being generated due to a missing a closing bracket in a function call in the UICode.js file on line 118.
in the bottom right-hand corner of the status bar. Click the error icon to open the Developer Tools window. Open the Console tab to get further information about the generated error, including the type of error and the file and line on which the error was generated. In the following example, the two errors are being generated due to a missing a closing bracket in a function call in the UICode.js file on line 118.

Use the Console to help you isolate the source of any errors.
TIP:
You can open the Developer Tools window at any time by right-clicking the title bar of the Smartframe window.
© 2004-2021 looksoftware. All rights reserved.